1.react native 中Example报错无法运行
解决:官方说法是缺少他们的类库,缺少什么就下载什么,当然也可以全部检查更新,命令如下
1 | npm install -g |
也可以缺什么就下载什么
1 | npm install --save escape-string-regexp |
2.permission denied, open ‘Users/你的用户名/.babel.json’
执行命令:
1 | sudo chown 你的用户名 ~/.babel.json |
3.打开文件的时候出现窗口提示You don’t have permission to save the file “project.xcworkspace” in the folder “****.xcodeproj”
解决:提示没有写权限,并让你试图去finder或者终端中修改它。具体操作如下
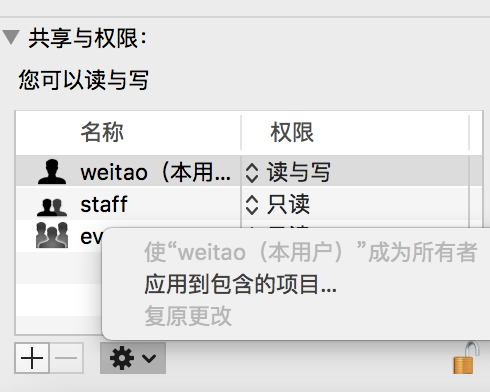
选中工程文件夹点右键,在 “显示简介”——>”共享与权限”——>”-+”号。 添加本用户(就是你登录的那个账号),授予读写权限,并点击下方的设置符号选择”应用到包含的项目”,操作如下图:
4.react-native引入组件时经常缺包
在引入react-native-refreshable-listview时,报错找不到is-promise。解决:
到react-native目录下执行
1 | npm install is-promise |
然后将is-promise复制到工程目录下面,启动ok。
5.react_native run-android 运行时异常
调试时需要运行该命令,但是运行时需要下载gradle-2.4-all.zip,这个就挺恶心了,听说是个bug,由于住支持SSL hosts的问题,异常代码如下:
1 2 | Exception in thread "main" java.lang.RuntimeException: Timeout of 120000 reached waiting for exclusive access to file: /Users/weitao/.gradle/wrapper/dists/gradle-2.4-all/6r4uqcc6ovnq6ac6s0txzcpc0/gradle-2.4-all.zip at org.gradle.wrapper.ExclusiveFileAccessManager.access(ExclusiveFileAccessManager.java:61) |
解决办法:找到你react-native项目下 android目录,gradle/wrapper,你会看到gradle-wrapper.properties这个文件,打开,改为如下
1 2 | #distributionUrl=https\://services.gradle.org/distributions/gradle-2.4-all.zip distributionUrl=http\://services.gradle.org/distributions/gradle-2.4-all.zip |
重新运行react_native run-android,你会很高兴的看到gradle开始下载了。
详情请见:stackoverflow.com
6.Unable to download JS bundle(android 调试下)
其实官方的文档也说了一部分,但是我还是在这个位置卡了不少时间,我的问题先不说,先说说官方没有说的东西。
App 直接部署到真机,红色界面报错,无法连接到 Debug Server。
如果是 5.0 或者以上机型,可通过 adb 反向代理端口,将 Mac 端口反向代理到测试机上。
1 | adb reverse tcp:8081 tcp:8081 |
如果 5.0 以下机器,应用安装到测试机上之后,摇动设备,在弹出菜单中选择 Dev Setting > Debug Server host for device,然后填入 Mac 的 IP 地址(ifconfig 命令可查看本机 IP)。
好了,再说我的问题,我的测试机android版本是5.1.1,执行过反向代理后,还是不行,绑定Mac的ip地址还是不行。彻底坑住我了。后来无意之中,我在弹出的Dev Setting中看到赫然一行提示:Debug server host & prot for device!……………我去,网上这些过时的文档让我先入为主的认为只需要server ip就好了,其实还要端口的好不好!!!填入server:8081然后reload js,完成。
7.Refusing to remove it. Update manually,or move it out of the way first.
或者你关注的是Appears to be a git repo or submodule.这个报错,但是无论如何都是一个问题引起的。
我们从git clone一个module后放入开发的node module,再使用npm install … 下载新的module时,会自动检查下面所有的module,发现你其中的module是一个git子项目,会报错,为什么报错我就不知道了,解决办法就是删除掉module包根目录下./git这样一个文件夹,当然这个文件夹是隐藏的,用rm命令就行了。
8.You must rebuild it with bitcode enabled (Xcode setting ENABLE_BITCODE), obtain an updated library from the vendor
我们在调用比较老的ios lib时,会发现这个问题,按照市面的说法是apple推荐使用bitcode,所以新版的xcode默认bitcode是开启的。
解决办法:在build setting里面搜索 bitcode,将enable bitcode设置为false。